

Hướng Dẫn Cài Đặt User Script Chuẩn Hóa URL Bằng AI
Hướng dẫn chi tiết cách cài đặt và sử dụng User Script để chuẩn hóa URL bằng Gemini API, giúp sửa lỗi, loại bỏ tracking và mở rộng link rút gọn.
📌 Hướng Dẫn Cài Đặt User Script Chuẩn Hóa URL Bằng AI#
🚀 Giới Thiệu#
Hệ thống này giúp tự động chuẩn hóa URL, sửa lỗi sai định dạng, xóa tracking, và loại bỏ redirect bằng Google Gemini AI.
🔹 Các tính năng nổi bật:#
✅ Tự động chuẩn hóa URL sai định dạng.
✅ Xóa khoảng trắng, ký tự không hợp lệ trong URL.
✅ Loại bỏ tracking parameters (utm, fbclid,…).
✅ Mở rộng link rút gọn (bit.ly, tinyurl,…).
✅ Hỗ trợ Tampermonkey & Violentmonkey để thao tác nhanh bằng giữ Alt và nhấn phím L hai lần liên tiếp.
📌 1. Hướng Dẫn Lấy API Key Gemini#
Hệ thống sử dụng Google Gemini API để xử lý URL, bạn cần có API Key.
1️⃣ Truy cập Google AI Studio ↗
2️⃣ Vào mục API Keys > Tạo API Key mới
3️⃣ Sao chép API Key để sử dụng trong các bước sau.
📌 2. Cài Đặt Google Apps Script (GAS) Proxy#
Hệ thống sử dụng Google Apps Script để gọi API Gemini mà không bị chặn bởi trình duyệt.
🔹 Bước 1: Mở Google Apps Script#
1️⃣ Truy cập Google Apps Script ↗ và tạo dự án mới với tên dự án tuỳ ý.
2️⃣ Xóa toàn bộ code mặc định và dán đoạn code sau vào:
function doGet(e) {
return doPost(e);
}
function doPost(e) {
var API_KEY = "AIzaSyXXXXXXX-XXXXXXXXXXXXXX"; // Thay bằng API Key của bạn
var inputURL = e.parameter.url || (e.postData ? JSON.parse(e.postData.contents).url : null);
if (!inputURL) {
return ContentService.createTextOutput(JSON.stringify({ error: "Thiếu URL đầu vào" }))
.setMimeType(ContentService.MimeType.JSON);
}
var url = "https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash:generateContent?key=" + API_KEY;
var payload = JSON.stringify({
contents: [{
role: "user",
parts: [{ text: "Hãy chuẩn hóa URL này thành dạng gọn gàng và hợp lệ, chỉ trả về URL đã sửa mà không có bất kỳ giải thích nào: " + inputURL }]
}]
});
var options = {
method: "post",
contentType: "application/json",
payload: payload,
muteHttpExceptions: true
};
try {
var response = UrlFetchApp.fetch(url, options);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
if (!json || !json.candidates || json.candidates.length === 0) {
return ContentService.createTextOutput(JSON.stringify({ error: "Gemini không trả về dữ liệu", response: json }))
.setMimeType(ContentService.MimeType.JSON);
}
var cleanedURL = json.candidates[0].content.parts[0].text.trim();
return ContentService.createTextOutput(JSON.stringify({ cleanedURL, rawResponse: json }))
.setMimeType(ContentService.MimeType.JSON);
} catch (error) {
return ContentService.createTextOutput(JSON.stringify({ error: "Lỗi khi gọi API Gemini: " + error.message }))
.setMimeType(ContentService.MimeType.JSON);
}
}🔹 Bước 2: Deploy Google Apps Script#
Sau khi dán code vào Google Apps Script, bạn cần deploy để lấy URL API sử dụng trong User Script.
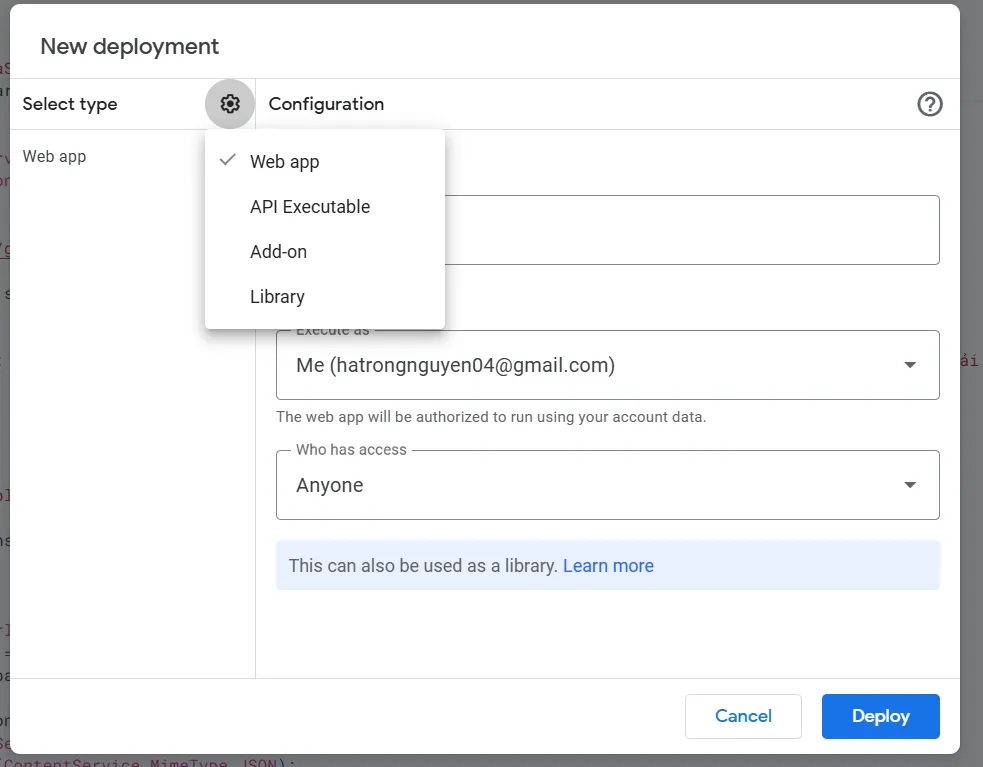
1️⃣ Nhấn vào Deploy > New Deployment.
2️⃣ Chọn Web App trong danh sách triển khai.
3️⃣ Thiết lập các tùy chọn:
- Description: Nhập tên tùy ý (ví dụ:
URL Cleaner API). - Execute as: Chọn Me (bạn).
- Who has access: Chọn Anyone (bất kỳ ai có link đều có thể sử dụng).
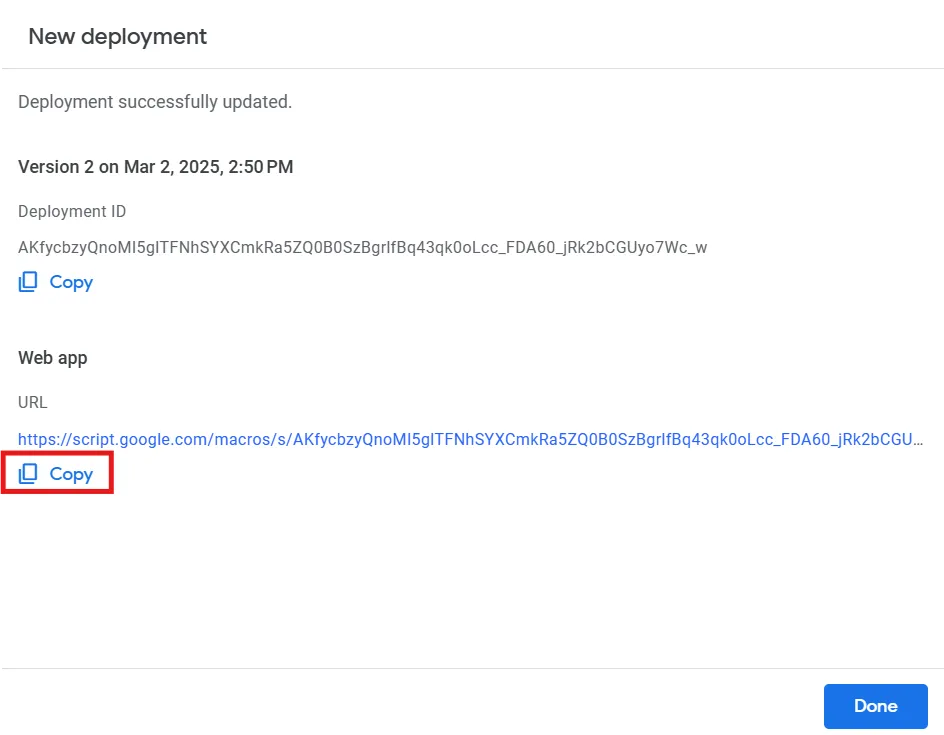
4️⃣ Nhấn Deploy, hệ thống sẽ yêu cầu cấp quyền, chọn Allow.
5️⃣ Sao chép URL của Web App (ví dụ: https://script.google.com/macros/s/XXX/exec).
6️⃣ Gán URL này vào User Script, thay vào PROXY_URL.


📌 3. Cài Đặt User Script trên Tampermonkey & Violentmonkey#
🔹 Bước 1: Cài đặt Script Manager#
🔹 Chrome & Edge:
🔹 Firefox:
🔹 Bước 2: Thêm User Script#
1️⃣ Mở Tampermonkey hoặc Violentmonkey > Create a new script.
2️⃣ Dán đoạn code sau vào:
// ==UserScript==
// @name AI URL Cleaner & Opener (Google Apps Script)
// @namespace http://tampermonkey.net/
// @version 2.1
// @description Chuẩn hóa URL & mở link bằng cách giữ Alt và nhấn L hai lần liên tiếp
// @author Bạn
// @match *://*/*
// @grant GM_xmlhttpRequest
// @grant GM_openInTab
// @grant GM_notification
// ==/UserScript==
const PROXY_URL = "https://script.google.com/macros/s/XXX/exec"; // Thay bằng URL API Google Apps Script
let lPressCount = 0; // Đếm số lần nhấn phím L
let resetTimeout; // Biến để reset đếm sau một khoảng thời gian
document.addEventListener("keydown", function(event) {
if (event.altKey && (event.key === "l" || event.key === "L")) { // Phát hiện Alt + L (không phân biệt hoa/thường)
lPressCount++; // Tăng biến đếm mỗi lần nhấn L khi giữ Alt
// Nếu đã nhấn 2 lần trong khi giữ Alt, kích hoạt ngay lập tức
if (lPressCount === 2) {
let selectedText = window.getSelection().toString().trim();
if (!selectedText) {
GM_notification({
text: "Vui lòng chọn một URL trước!",
title: "Lỗi: Không có URL",
timeout: 1000 // Tự tắt sau 1 giây
});
} else {
// Hiển thị thông báo "Đang xử lý"
GM_notification({
text: "Đang xử lý URL...",
title: "Đang chuẩn hóa",
timeout: 800 // Tự tắt sau 0.8 giây
});
GM_xmlhttpRequest({
method: "POST",
url: PROXY_URL,
headers: { "Content-Type": "application/json" },
data: JSON.stringify({ url: selectedText }),
onload: function(response) {
let data = JSON.parse(response.responseText);
GM_openInTab(data.cleanedURL, { active: true });
// Thay thế thông báo "Đang xử lý" bằng "Đã mở"
GM_notification({
text: `Đã mở: ${data.cleanedURL}`,
title: "URL đã chuẩn hóa",
timeout: 1200 // Tự tắt sau 1.2 giây
});
},
onerror: function() {
// Thay thế thông báo "Đang xử lý" bằng thông báo lỗi
GM_notification({
text: "Có lỗi khi xử lý URL!",
title: "Lỗi",
timeout: 1000 // Tự tắt sau 1 giây
});
}
});
}
lPressCount = 0; // Reset đếm sau khi thực hiện
clearTimeout(resetTimeout); // Hủy timeout reset nếu có
} else {
// Reset đếm về 0 nếu không nhấn lần thứ 2 trong 200ms
clearTimeout(resetTimeout);
resetTimeout = setTimeout(() => {
lPressCount = 0;
}, 200); // 200ms là khoảng thời gian chờ để reset
}
}
});📌 4. Sử Dụng User Script#
🔹 Cách sử dụng#
1️⃣ Bôi đen URL bị lỗi trên bất kỳ trang web nào.
2️⃣ Giữ phím Alt và nhấn phím L hai lần liên tiếp.
3️⃣ URL sẽ tự động mở trong tab mới với phiên bản đã được chuẩn hóa.
📌 5. Ví Dụ Các URL Bị Lỗi#
Dưới đây là một số lỗi URL phổ biến và cách chúng được chuẩn hóa:
https:/htrnguyen,id.vn/→https://htrnguyen.id.vn/(Sửa dấu/và,)https://htrnguyen . id . vn/→https://htrnguyen.id.vn/(Xóa khoảng trắng thừa)http://htrnguyen.id.vn/?utm_source=ads→https://htrnguyen.id.vn/(Chuyển từhttpsanghttps, xóa tracking)www.htrnguyen.id.vn/→https://www.htrnguyen.id.vn/(Thêm giao thứchttps://)https://bit.ly/xyz123→https://htrnguyen.id.vn/(Mở rộng link rút gọn)https://l.facebook.com/l.php?u=https%3A%2F%2Fhtrnguyen.id.vn%2Fpage→https://htrnguyen.id.vn/page(Loại bỏ redirect của Facebook)https://htrnguyen.id.vn/(page)→https://htrnguyen.id.vn/page(Xóa dấu ngoặc không hợp lệ)https://htrnguyen.id.vn/page.→https://htrnguyen.id.vn/page(Xóa dấu chấm cuối câu)https://htrnguyen.id.vn/page,→https://htrnguyen.id.vn/page(Xóa dấu phẩy cuối URL)https://htrnguyen.id.vn/ page→https://htrnguyen.id.vn/page(Xóa khoảng trắng giữa URL)https://htrnguyen.id.vn/trang chính→https://htrnguyen.id.vn/trang%20chinh(Mã hóa URL khoảng trắng)https://htrnguyen.id.vn/tên thư mục→https://htrnguyen.id.vn/t%C3%AAn%20th%C6%B0%20m%E1%BB%A5c(Chuyển dấu tiếng Việt sang mã hóa URL)
📌 6. Giấy Phép & Bản Quyền#
Hệ thống AI URL Cleaner được phát hành theo giấy phép MIT License. Bạn có thể tự do sử dụng, chỉnh sửa và phân phối lại, miễn là giữ lại thông tin bản quyền gốc.
MIT License © 2025 Ha Trong Nguyen.